| 
بسم الله الرحمـن الرحيم السلام عليكم و رحمة الله و بركاته اخواني أعضاء و زوار المُنتديات بالأخص مُنتديات الكمبيوتر،

بعد طرح الموضوع الأول من فهرسنا:
نواصل العمل فهذا الموضوع السريع كفاصل إشهاري، حيث أنني على يقين أن مُعظمكم قام بتنصيب Google Chrome سابقا،

للتذكير، الدورة تحتوي على 10 مواضيع على النحو الآتي:
www.startimes.com="" f.aspx?t="39141981""> | رقم الموضوع | عنوان الموضوع | | 01 | تثبيت vs-code و extensions التابعة له | | 02 | تثبيت Google Chrome | | 03 | درس شامل 1 - HTML | | 04 | درس حصري شامل 2 - CSS | | 05 | درس حصري شامل 3 - JS | | 06 | شرح خاصية F12 في Browsers | | 07 | تثبيت Node-JS | | 08 | أهم ما تحتاجه من Terminal Command في vs-code | | 09 | تسجيل حساب serverless service | | 10 | رفع مشروعك الأول |

على بركة الله نبدأ بفتح أي مُتصفح أنترنت لدينا 

مثل المرّة الماضية، ندخل للرابط و نقوم بتحميل البرنامج 

سننهي درسنا اليوم هنا، وسنواصل في الدرس المُقبل إن شاء الله


ننتظر أن ينتهي التنصيب


لن نتطرق لحساب جوجل في هذا الموضوع 

وكل ما مضى لنصل إلى هذه المرحلة،


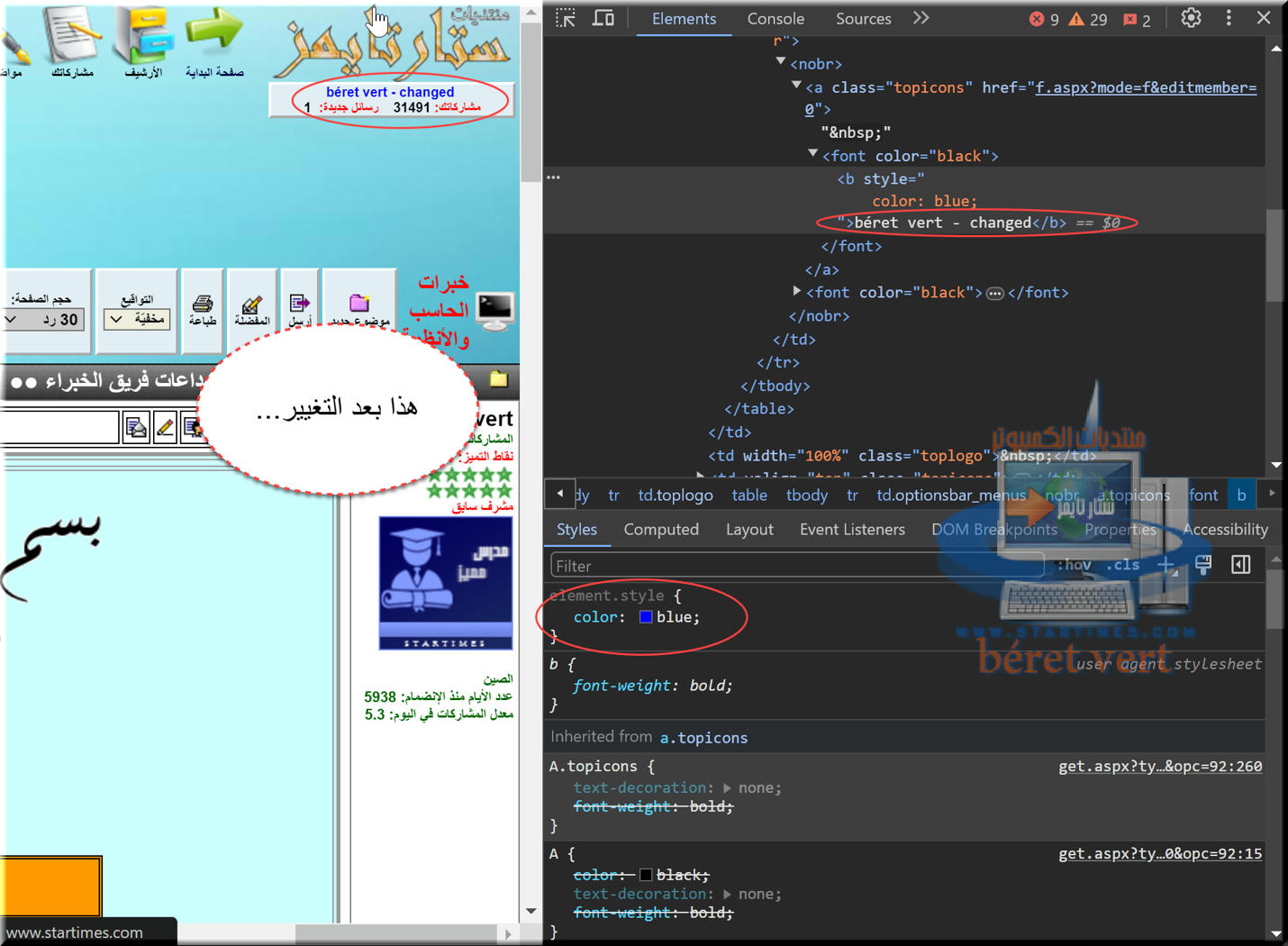
يمكن أيضا الوصول هنا عبر النقر على F12 

أي موقع يحتوي على جزء HTML وجزء CSS (هناك أجزاء أخرى سنتطرق لها لاحقا) 

هذه هي النتيجة بعد تغيير طفيف:


لأيّة استفسارات لا تترددوا في السؤال في الردود، هذا الدرس سنتعمق فيه أكثر بشروحات مُلحقة. في أمان الله

www.startimes.com="" %3ca%20target="_new%20href""> | حكمة الموضوع: كل جماعة لا تتطور، ولا يعتريها تغيير في حدود الزمن، تخرج بذلك من التحديد الجدلي لكلمة (مجتمع)
مالك بن نبي, ميلاد مجتمع | |