|

بسم الله الرحمـن الرحيم
السلام عليكم و رحمة الله و بركاته
اخواني أعضاء و زوار المُنتديات بالأخص مُنتديات الكمبيوتر،

لا يغيب على قدام الأعضاء أنني غِبت عن المُنتدى لأسباب.. لمدة عقد من الزمن تقريبا، وها نحن من جديد معكم.
ربما تغيرت ظروف كل واحد فينا سواء في العمل أو غيره،
لكن ما يجمعنا في هذه المنتديات خصيصاً قِسم الكمبيوتر
هو تبادل المعرفة والمنفعة،
اليوم أحمل شهادة دكتورا في الذكاء الإصطناعي،
لكن لا يخفى عليكم أن مسيرتي المتعلقة بالحاسوب بدأت
من هذا القِسم بالذات.
واليوم بدون أن أطيل أكثر عليكم،
قررت أن أشارككم دورة تكوينية في الـWeb Development
لما فيها من مستقبل مهني مرموق!

مباشرة لصلب الموضوع، الدورة تحتوي على 10 مواضيع على النحو الآتي:
| رقم الموضوع |
عنوان الموضوع |
| 01 |
تثبيت vs-code و extensions التابعة له |
| 02 |
تثبيت Google Chrome |
| 03 |
درس شامل 1 - HTML |
| 04 |
درس حصري شامل 2 - CSS |
| 05 |
درس حصري شامل 3 - JS |
| 06 |
شرح خاصية F12 في Browsers |
| 07 |
تثبيت Node-JS |
| 08 |
أهم ما تحتاجه من
Terminal Command في vs-code |
| 09 |
تسجيل حساب serverless service |
| 10 |
رفع مشروعك الأول |

في هذا الموضوع سنتطرق لكيفية تثبيت
vs-code و extensions التابعة له
طبعا، لن أتعمق فيه كثيراً بما أن هذه الدورة
موجهة خصيصاً للمبتدئين في المجال

على بركة الله نبدأ بفتح أي مُتصفح أنترنت لدينا


ندخل لموقع code.visualstudio.com ونحمل من هناك
برنامج VS-Code الملائم لنظام التشغيل الذي نستعمله


ببساطة نفتح ملف التنصيب بعد انتهاء التحميل


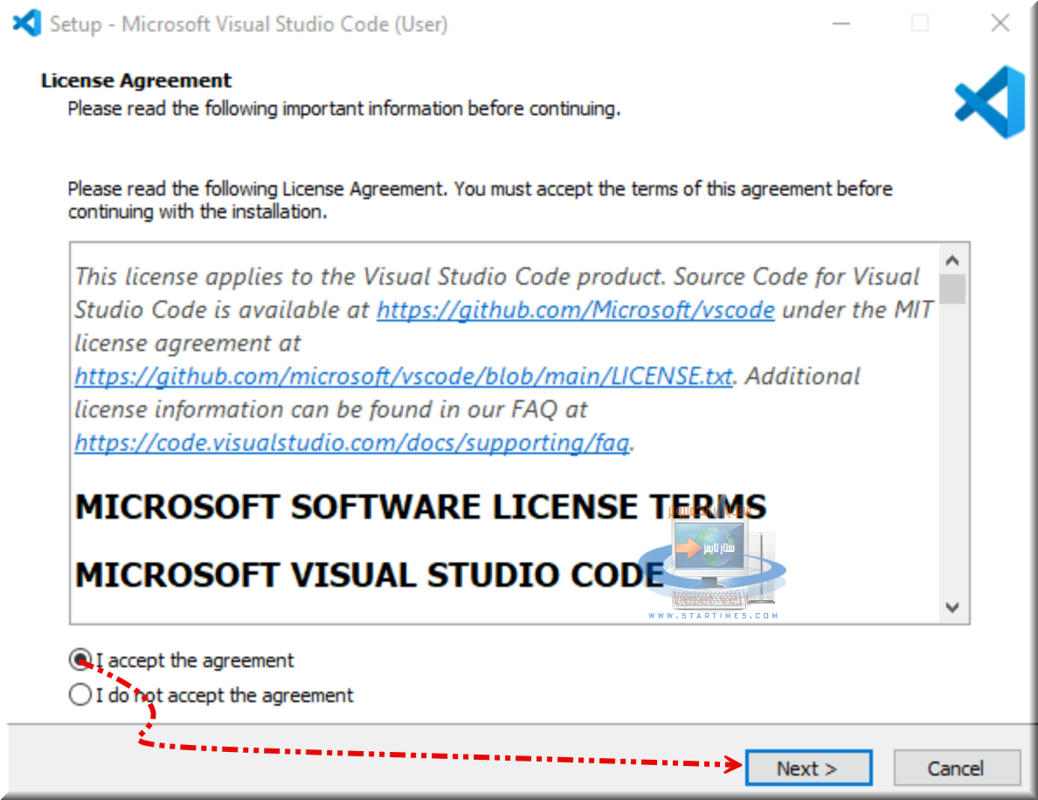
الخطوة الأولى هي التي يتجاهلها الجميع 
لكن لا تهمنا كثيرا، كل ما يجب أن تعرفه
هو أن هذا البرنامج Open Source 


لا تتسرع في نقر next, next, next...
حيث أنني أنصح بشدّة تعديل هذه الإعدادات،
سنحتاج هذه الخاصية لاحقاً


الجزء المُمل ... 


boring..


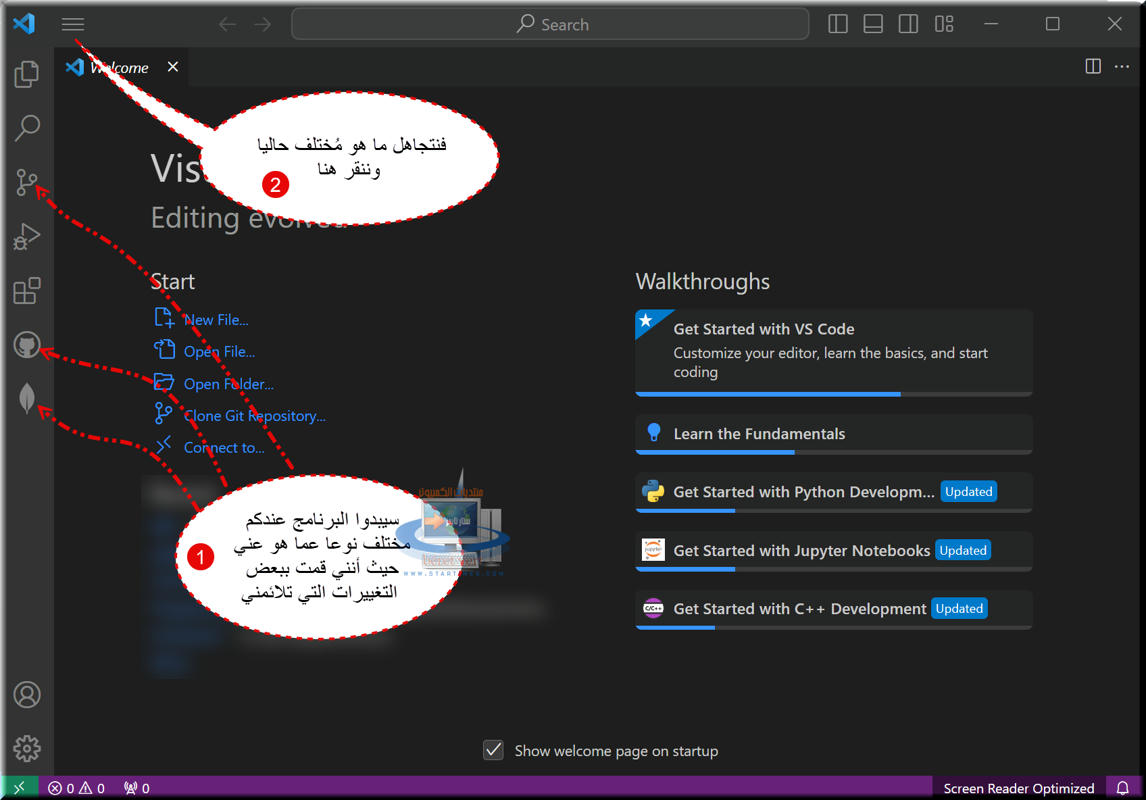
فلنفتح البرنامج مباشرة 


مع الوقت سنقوم بتنصيب الكثير من المُلحقات "extensions"
في هذا البرنامج، لكن لن نقوم بكل شيء مرة واحدة،
سأضع شروحات أكثر لاحقاً لكنني لست مُتأكد إن كان سيلائم
منتدى البرامج أو مُنتدى البرمجة!


قبل أي شيء، أنصح بتعديل لون خلفية البرنامج،
ساعات طويلة أمام خلفية سوداء أحسن من خلفية بيضاء!


الثيم الذي أستخدمه أنا هو Dark+،
لكن يمكنكم اختيار ثيم آخر..


شيء آخر مهم جدا قبل البدأ باستخدام هذا البرنامج،


ألا وهوة خاصية Auto Formatting كلما قمت بـsave
أي CTRL + S
سنرى لاحقا أن هذه الخاصية تقوم بتنظيم الـcode
ليظهر بشكل سهر قراءته،


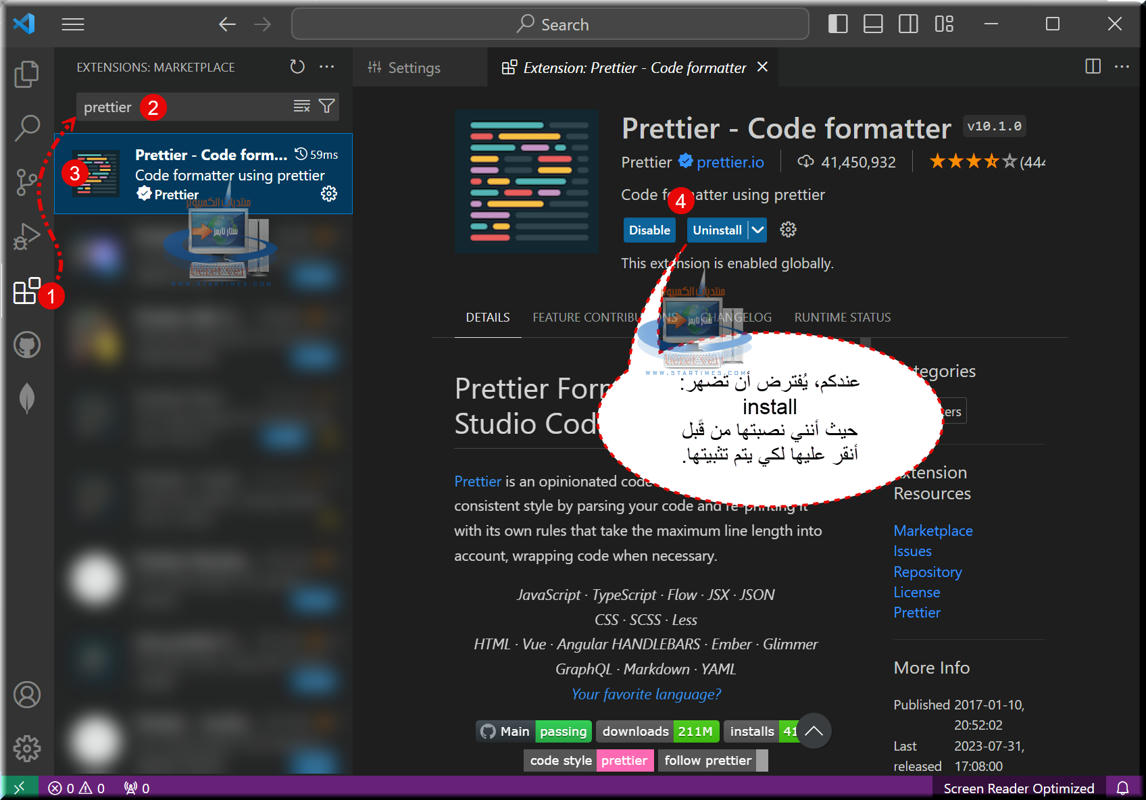
لكن لنحظى بأفضل استخدام لخاصية auto formatting
أنصح بتنصيب هذا الـextension
فهو الأفضل في الميدان،
مثلا إذا كان لا يوجد الفراغ بداية كُل سطر بمعنى:
if(A == B){ A=A+1; } a
سيقوم تلقائيا بتغيير الكود إلى:
aif(A == B){ // first comment
a A=A+1; // second comment
a} // third comment
ملاحظة: أضفت حرف "a" صغير هنا وهناك لكي يظهر النص بشكل صحيح
حيث أنه نص لاتيني... من اليسار إلى اليمين..


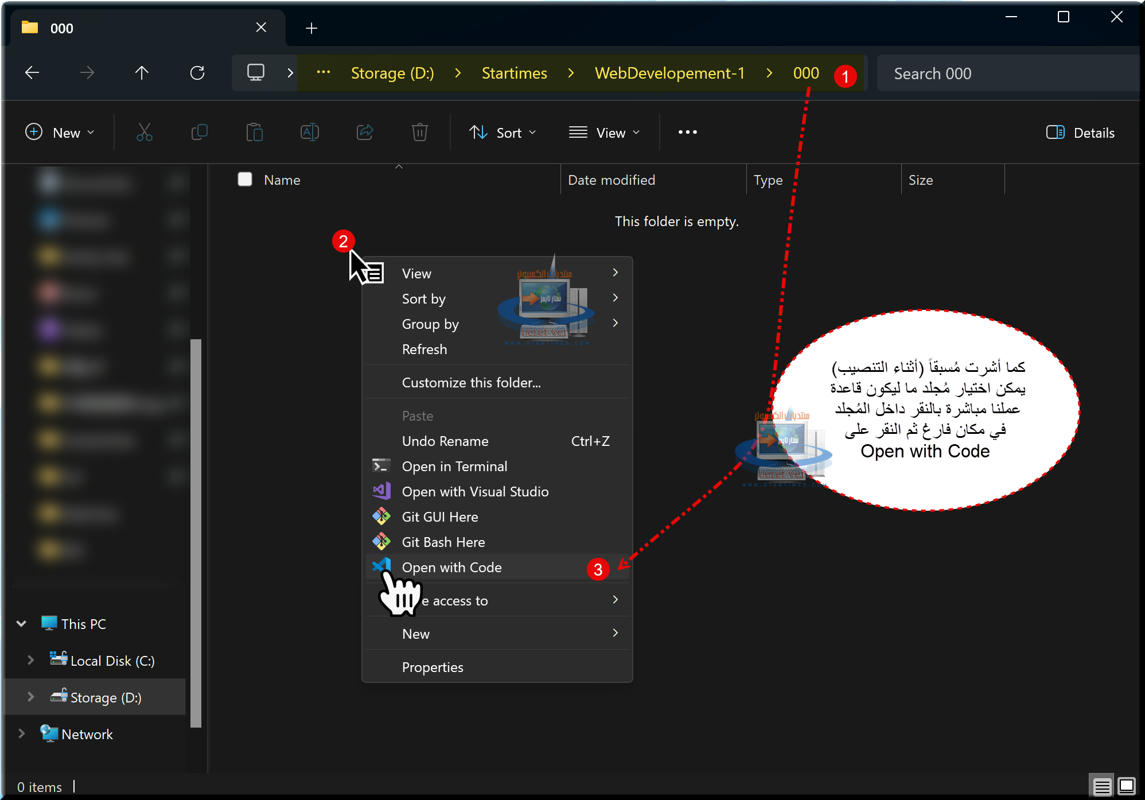
الآن سنتعلم بطريقتين إضافة مجلد للعمل،
الطريقة الأولى:




الطريقة الثانية:


سننهي درسنا اليوم هنا، وسنواصل في الدرس المُقبل إن شاء الله


لأيّة استفسارات لا تترددوا في السؤال في الردود،
هذا الدرس سنتعمق فيه أكثر بشروحات مُلحقة.
في أمان الله

|
حكمة الموضوع:
أكثر ما يخافه الإنسان هو ما يجهله،
إن أردت حماية أحدهم فابدأ بتعليمه. | |