| 

بسم الله الرحمـن الرحيـم .. السلام عليكم و رحمة الله تعالى و بركــاته ، وقبل البـدأ بالكـلام صلـوا معي على رسول الله سيدنـا وحبيينـا محمد , صلـوات الله وسـلامه عليـه وعلى آلـه وصحبـه أجمعين ومن تبعـه بإحسـان إلى يـوم الديــن . تحيـة طيبة لكل الإخـوة أعضاء ورواد منتديـات ستار تايمز وبالأخص منتدانا الغالي . 
الموضوع اليوم هو عبارة عن درس بسيط وسهل لكيفية عمل تصميم كتابة الكلمات أو الجمل وجعلها متحركة بإستخدام ريشة وهذا الدرس تم شرحه بإستخدام فوتوشوب CS5 
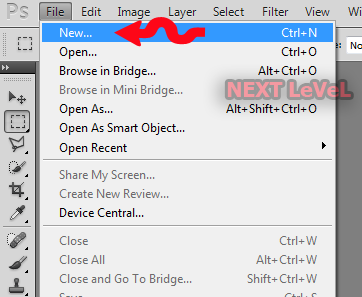
اذهب وافتح برنامج فوتوشوب الخاص بك ثم حاول فتح عمل جديد بالمقاس الذي تريد كما هو موضح في الصور التالية:


الان يجب عليك أن تضغط على أيقونة الخاص بالكتابة 
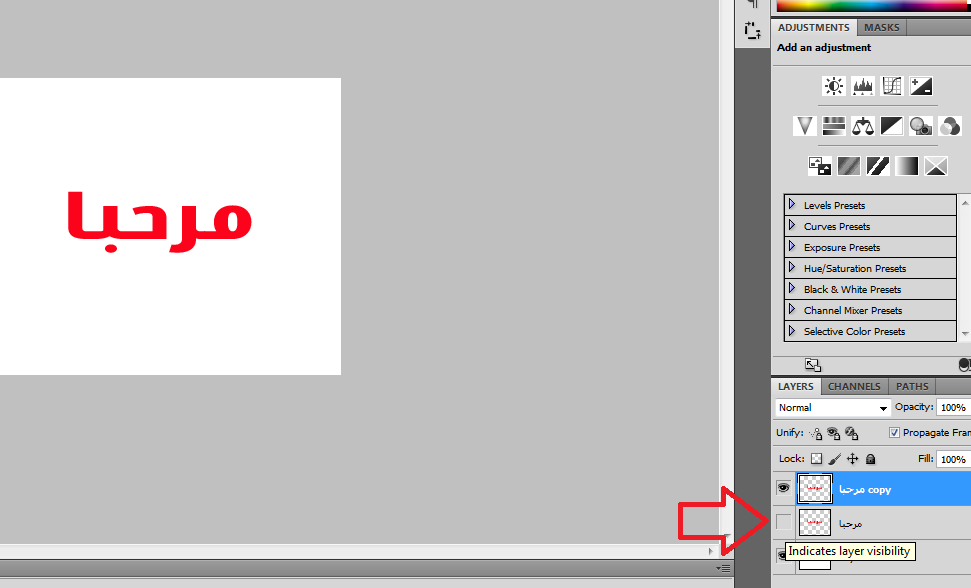
ثم اكتب أي شيء تريده لقد قمت انا بكتابة كلمة ''مرحبا" لأنها سهلة وليس بها حروف كثيرة 
اضغظ على ملف text الذي عملته ثم اضغط على خاصية "Rasterize Type" 
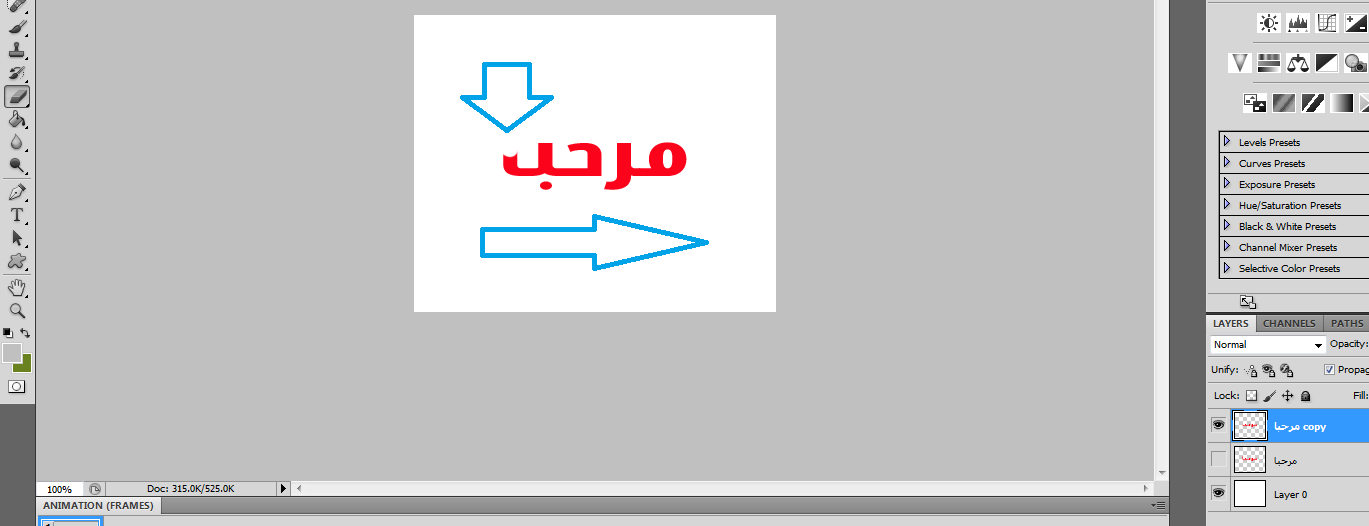
بعد ذلك اضغط على "Duplicate Layer" لتكرار الطبقة والبدأ في العمل على الطبقة الجديد 
حاول أنك تخفي الطبقة الأولى الأصلية 
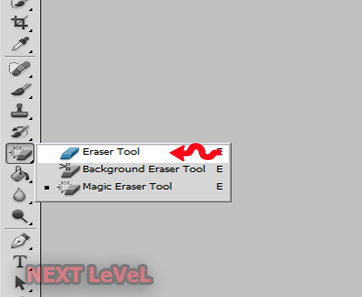
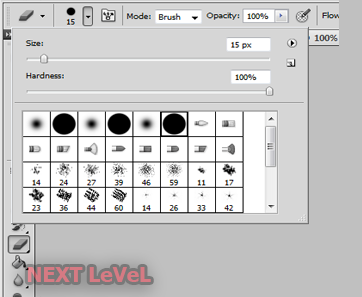
سنحتاج لتجهيز الفرشات التي سنقوم بإستخدامها لكي نقوم بمسح أجزاء الحروف لعمل التصميم طبق ما تشاهده في الصور التالية 
حاول تعمل نفس التغييرات التالية وادا أردت يمكنك أن تنقص من حجم الفرشات على حسب تصميمك أو حجم الخط 
الان علينا أن نقوم نمسح أجزاء الحروف وعمل تكرار للطبقات سيتم البدأ من النهاية أي من اخر جزء في الكلمة 
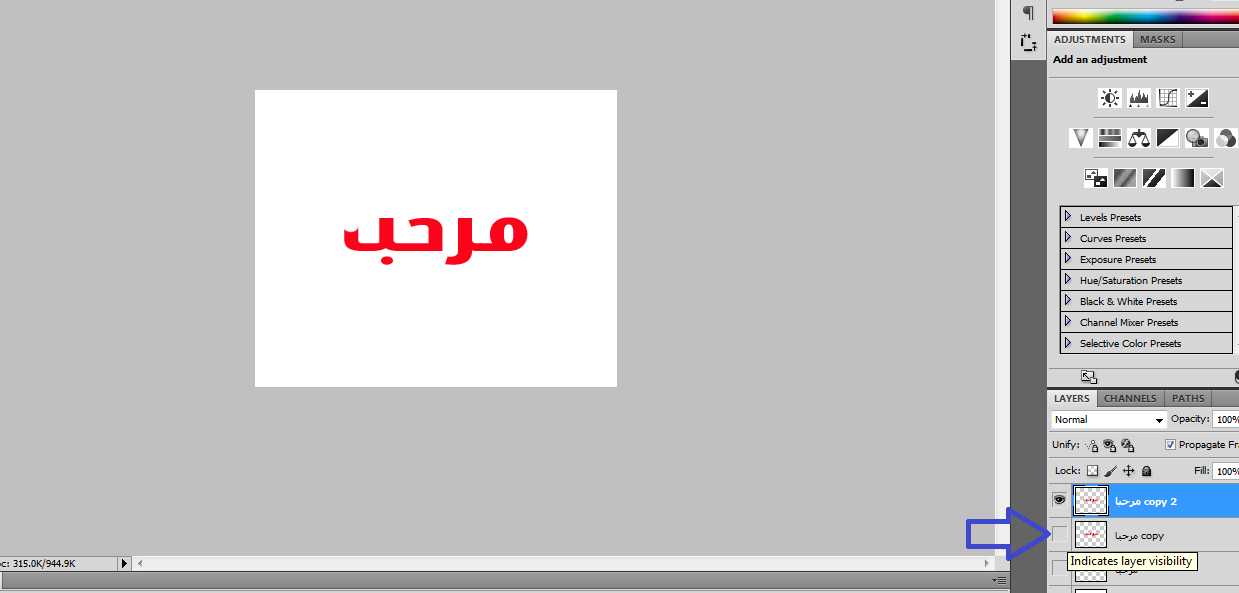
طريقة العمل في المرحلة الأولى هي كالتالي - تبدأ بمسح جزء من الحرف الأخير - ثم تعمل تكرار للطبقة عن طريق "Duplicate Layer" - بعد ذلك تعمل إخفاء للطبقة التي قبلها 

يجب أن تعمل نفس شيء مع كل جزء من الحروف اعمل بنفس ترتيب الصور حتى تصل الى أول جزء من الكلمة وهي غالبا تكون جزء صغير من الحرف الأول من الكلمة (كما تلاحظ وصلنا لــ 13 نسخة طبقات ) 
الأن يجب أن تكون لديك صورة لريشة بصيغة PNG تكون الصورة شفافة بدون خلفية ثم تضيفها في نفس التصميم الذي نعمل عليه سنضع الريشة في الجزء الذي تركناه ( اي لم نمسحه كما هو موضح في صورة السابقة) 
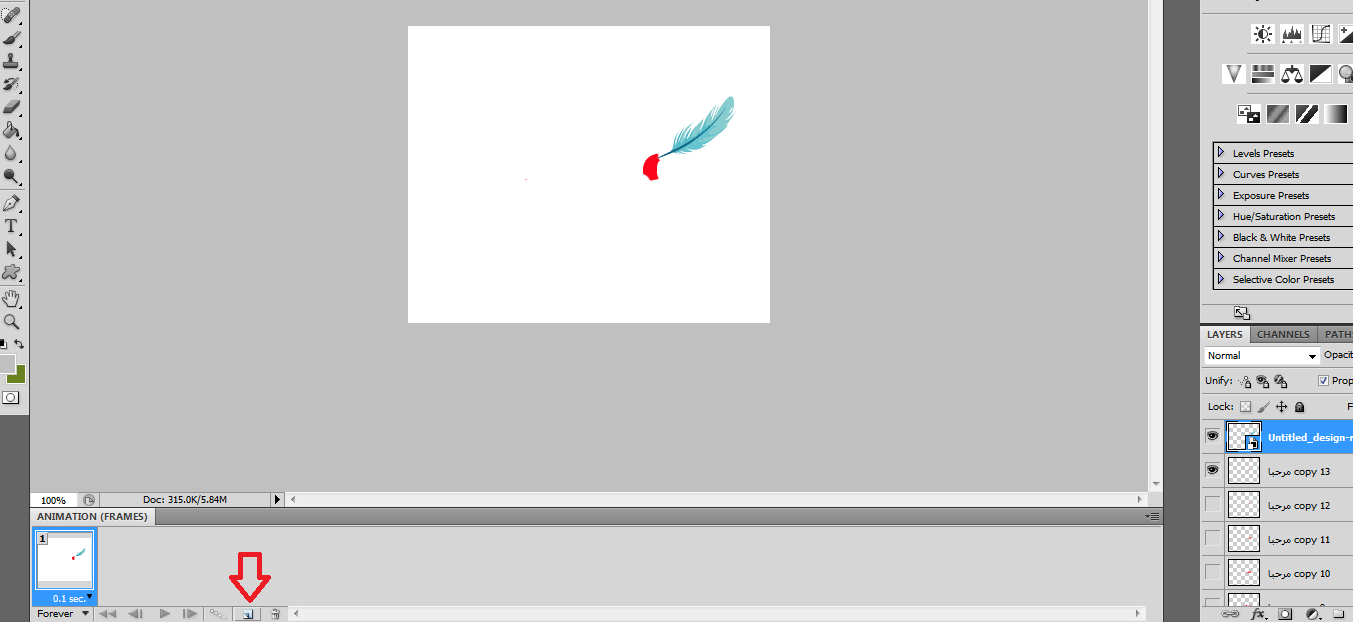
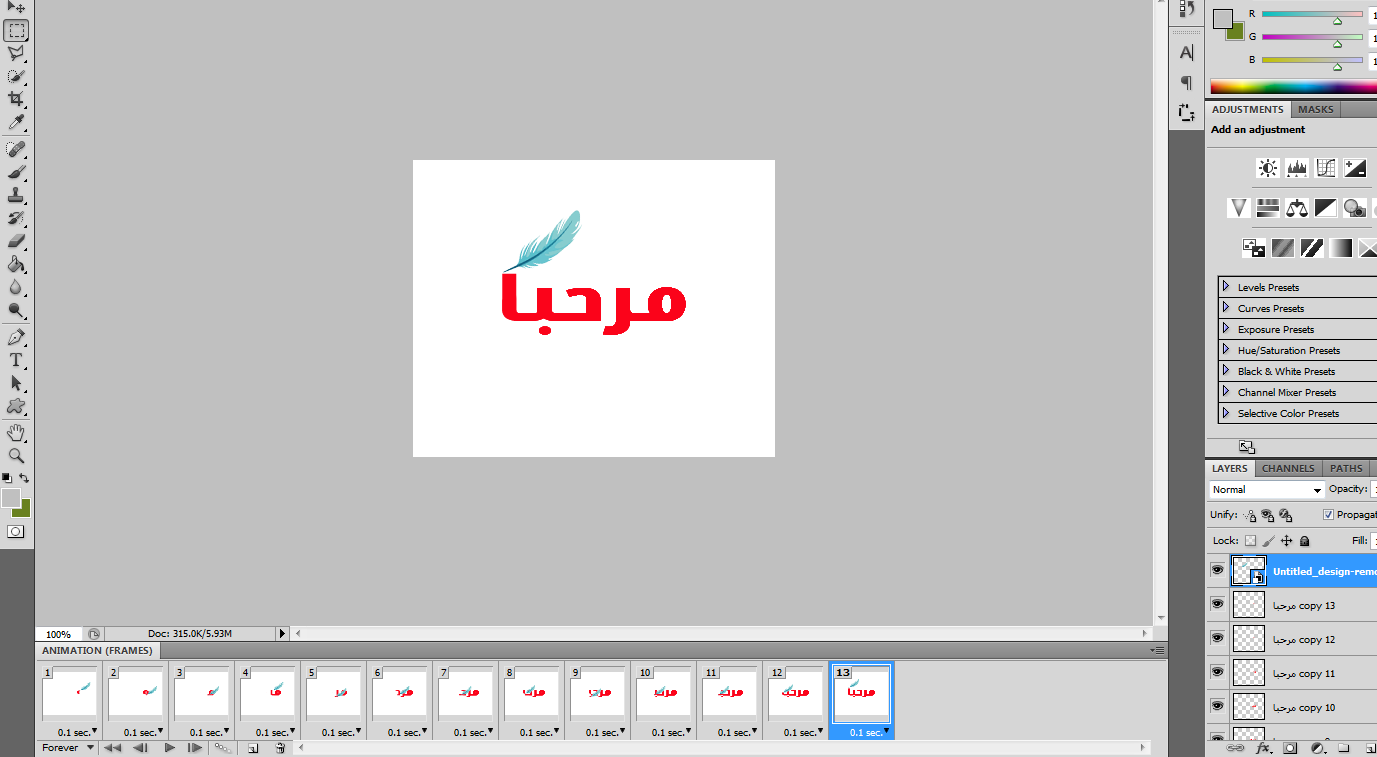
علينا الان في المرحلة الثانية ان نبحث عن خاصية "Animation" لنستعملها في تحريك الريشة وإظهار الأجزاء التي أخفيناها سابقا حاول أن تعمل توقيت الانيميشين يكون 0.1 ثانية ثم تبدأ "Frame" جديد في انيميشان كما هو موضح في الصورة (1) 
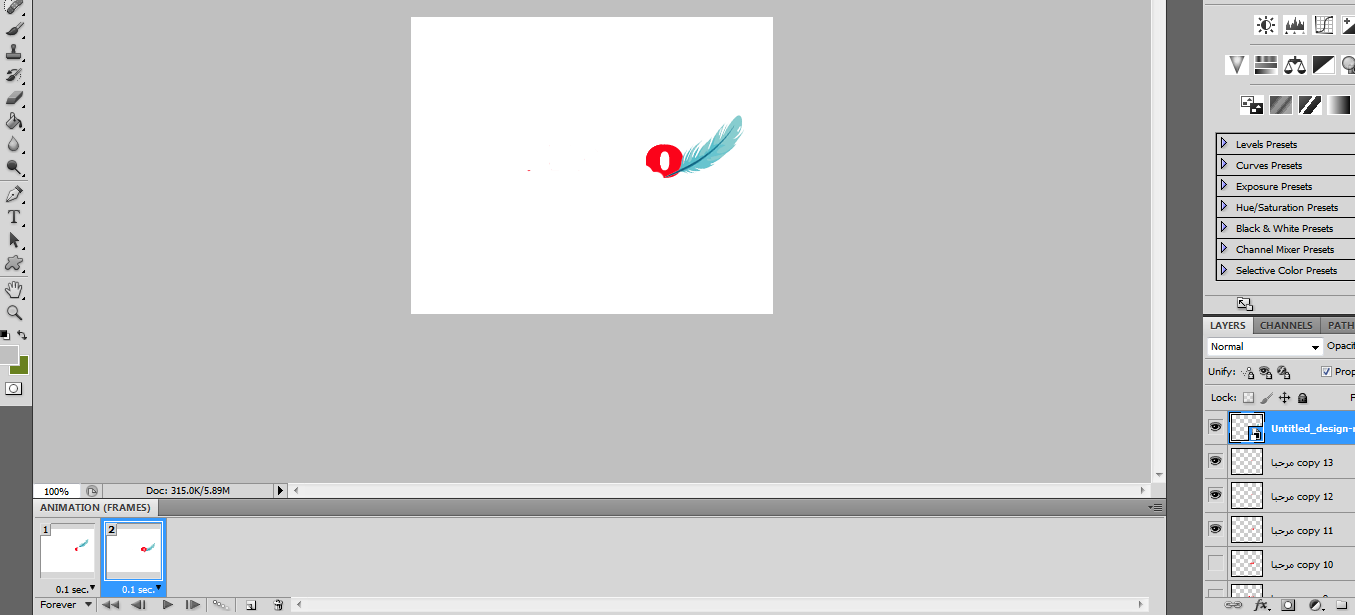
بعد ذلك تقوم في الخطوة الثانية بي إظهار الطبقة التي تحت لاحظ في جانب الأيمن من الصورة سترى أنني أقوم بإظهار الطبقات بالعكس قم بإظهار الطبقة وقم بعد ذلك بتحريك الريشة الى الجزء الذي ظهر لك في الكتابة كل هذا سيكون في "Frame 2" الخاص بالانيميشين (2)  (3) 
بعد هذه الخطوة يجب أن تعمل مجددا "Frame 3" الخاص بالانيميشين وتبدأ في إظهار الطبقة التي بعدها (بالعكس) ثم تبدأ بتحريك الريشة نحو الجزء الذي ظهر من الحرف وتبقى تعمل نفس الشيء حتى تصل الى اخر حرف في الكلمة بعد أن وصلت لهذه المرحلة حاول أن ترى النتيجة عن طريق ضغط على ايقونة "Play" الموجودة في خصائص الانيميشين لكي ترى الكتابة متحركة مع الريشة 
العمل النهائي 
ولإستخراج الصورة بصيغة GIF  
هذا هو التصميم النهائي والتطبيق لدرس اليوم 
https://www12.0zz0.com/2024/04/22/04/544660223.gif
يمكنك أيضا جعل التصميم بخلفية شفافة وذلك سهل عن طريق إخفاء Layer 0 أو Background الموجودة تحت جميع الطبقات... يمكنني جعل التصميم أكثر جاذبية ولكن فقط من أجل الشرح ولضيق الوقت قمت بعمل تصميم على السريع بدون إضافات أتمنى يكون الشرح قد نال رضاكم أريد أن ارى تطبيقكم في أقرب وقت تحياتي للجميع

|